
Ever thought how laborious and frustrating task it is for developers to participate in different coding challenges to get a job and how much companies invest in hackathons every time to find such curated talent. Starting with my intern on 1st December 2017, Naren (C.E.O. of stockroom.io) introduced me to a completely new concept which can change the whole process of hiring in the corporates
- Roles: User research, Product Design, Prototyping
- Duration: 1 month
- Tools Used: Figma, Invision, Flock
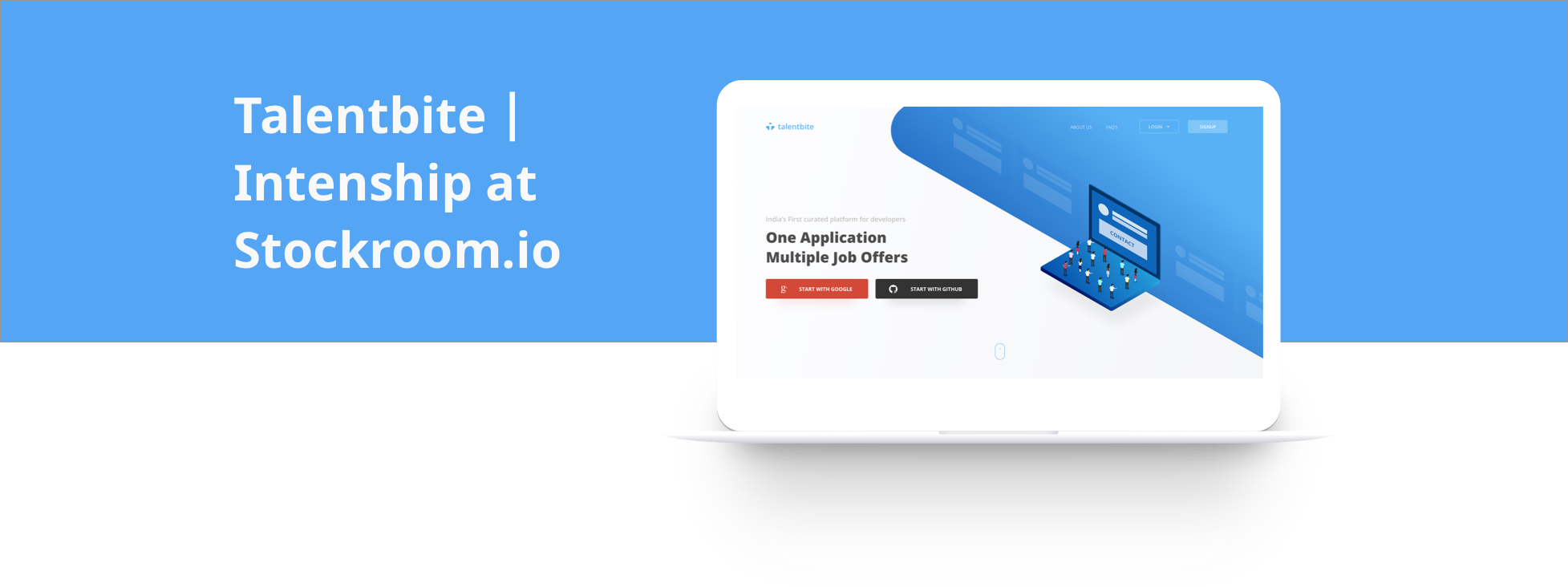
Talentbite
Overview
Talentbite is an online platform for the candidates in search of a job(actively or passively or open to job opportunities)
and companies providing jobs. Helping companies find curated talent with less effort and candidates find a job by avoiding
the hectic process of applying and participating in various hackathons.This platform will provide all essential information which is needed while recruitment procedure to the companies, But the USP of Talentbite is that it will also provide data of previous hackathons the candidate participated in with the exact problem statement and codescript the candidate attempted. Which will help the technical HR to properly judge the skills of the candidate.
My Role
I was assigned the responsibility to complete the landing page and two panels i.e. the company(HR) and developer panel. Where I was required to work from scratch starting from research to making mockups. I was required to work in the Delhi office with Naren(CEO).
Tools Used
I decided to work on Figma, Figma provides all essentials features from sketch and also is a great application for collaborative working. It took me just a day to get familiar with the whole interface it is quite similar to that of XD and sketch.
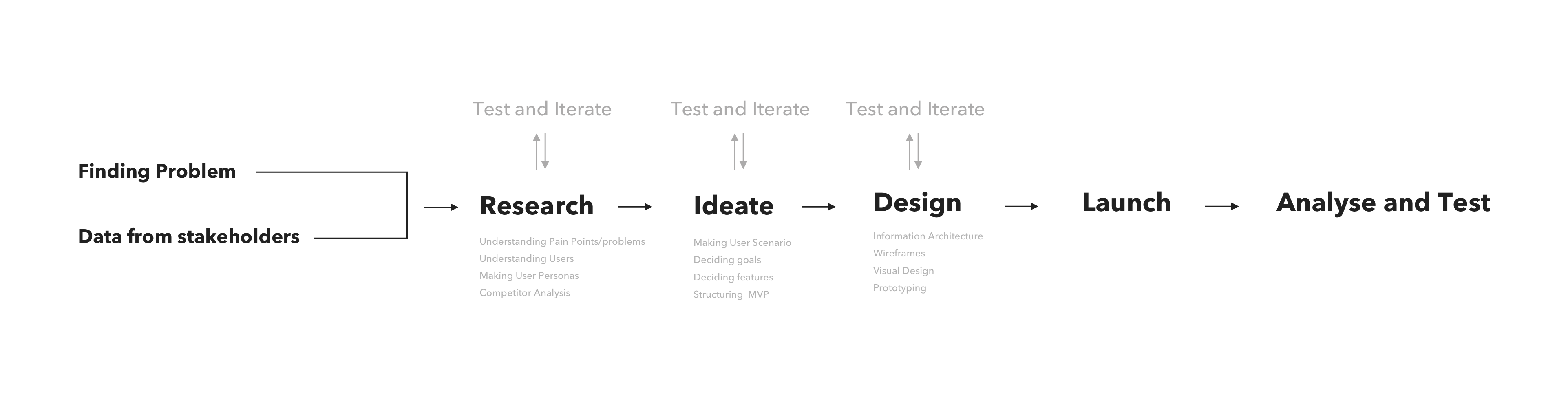
Approach
We followed Lean UX with an Agile mindset to promote collaborative work and reduce wastes, utilize resources properly moreover
regular discussions, proper collaboration and iterations help in getting better results in less time. Testing at every
stage of the process makes sure that the project never goes out of track.

Research
After completely understanding the product and how it fits into the process, started with the research part. Naren and Soumya
Ranjan Bishi (my mentor) were very much familiar with the market and users so they helped me with it due to time constraint.
For building persona's and to understand user minset in a better way I took interviews of HR working at MANCER Utd.
User Personas
Recruiter
| Persona | HR |
| Details |
|
| Name | Harsh Kumawat |
| Goals and Tasks |
Working in amazon in Human Resources. Main target is to find best employees for amazon with minimum effort.
Side Goals
|
| Environment | Not a very geeky person. Average exposure to the web and computers. Works on web for searching candidates and explores web in non-working hours. Great speaking and communicating skills. |
Technical Recruiter
| Persona | Technical Recruiter |
| Details |
|
| Name | Sudhir Maheshwari |
| Goals and Tasks |
Working in amazon in Human Resources as a TA . Main target is to analyse the profiles shared by the HR.
Side Goals
|
| Environment | Know web very well..Spends most of the time analysing codes.. Works on web for searching candidates and explores web in non-working hours. Great speaking and communicating skills. |
Candidate
| Persona | Developer actively or passively looking for a job |
| Details |
|
| Name | Surya Saini |
| Goals and Tasks |
A passionate programmer. Currently working in a reputed company, open to job opportunities but not actively looking for one.
Side Goals
|
| Environment | Good knowledge of web and computers. Uses excessive internet both on work and at home. Does competitive coding for fun. Uses web for 7 - 8 hours per day and does coding on weekends for fun. |
Deciding Goals
- To provide a platform for companies to find curated talent with less effort.
- To reduce effort put in by the candidates while applying for jobs.
How to achieve these goals
- Creating a platform where companies can view candidate profiles which holds all general information along with the codescripts of different questions attempted by the candidate in previous hackathons or challenges.
- Candidates can practice questions which will moreover improve their profile.
Competitor Analysis
There are many competitors in the market but there is none providing much similar featuresSome companies targeting same users are:
Hackerearth
Hackerearth has the same moto i.e. providing curated talent to the companies and they do this by organising hackathons for different companies. But there methodology of doing so is very much different from talentbite.
Naukri
It focuses on the same problem but approaches it in a very different way. Where candidates search for a job profile and apply according to that.
Hackerrank
Focused on learning rather than finding jobs.
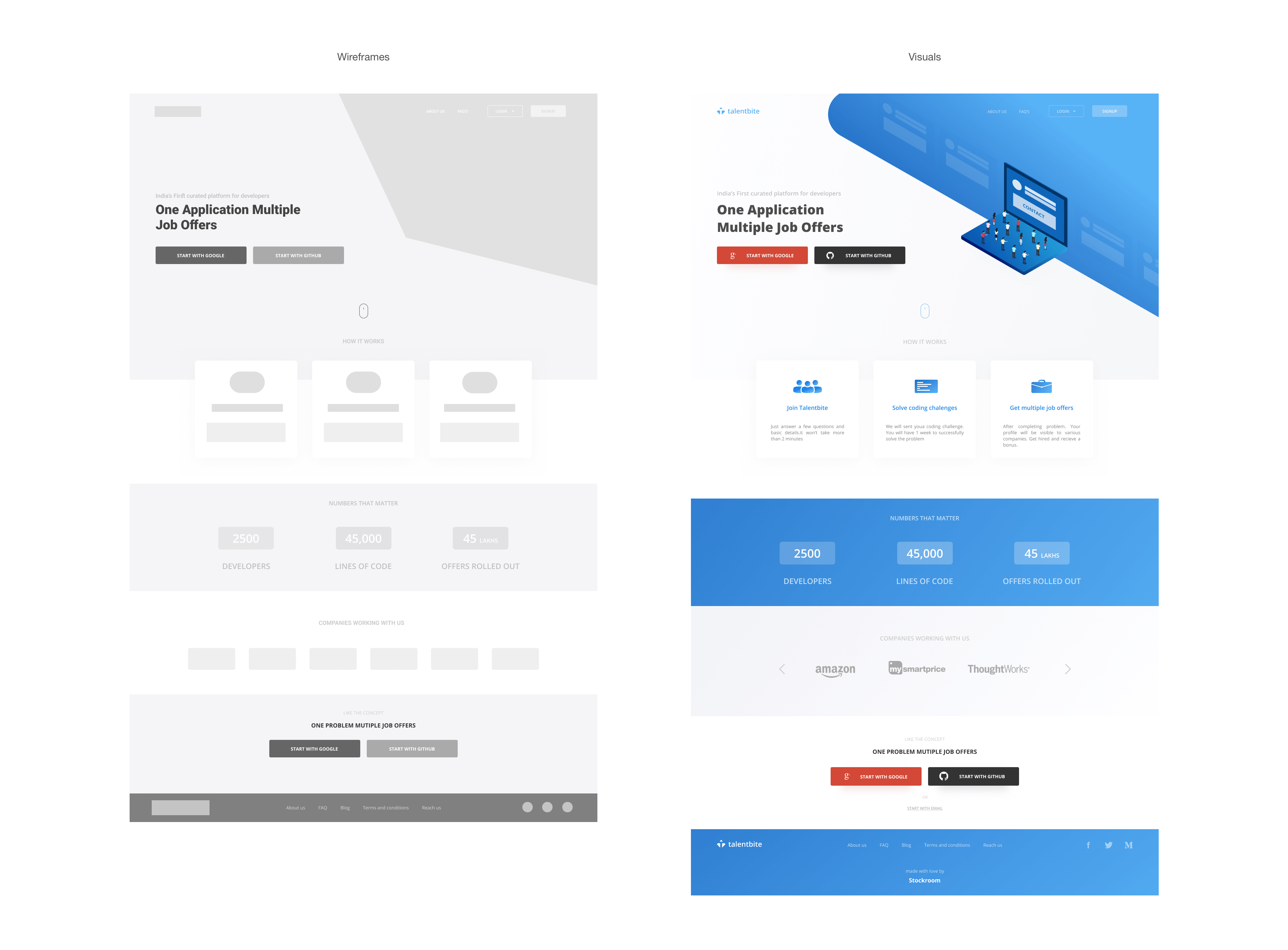
1. Designing the Landing Page
Making a user signup to your platform is the most important and difficult task to do and for this to happen an appropriate
landing page is very essential.The design should guide the user to the and also provide all the required information to make a decision. To increase conversions stats (like companies associated, testimonial etc.) to win a users trust is very much important.
Making the landing page visually appealing is also very essential. Knowing the fact that a good UI helps in increasing conversions I tried to design it with the latest UI trends.
Designs

>
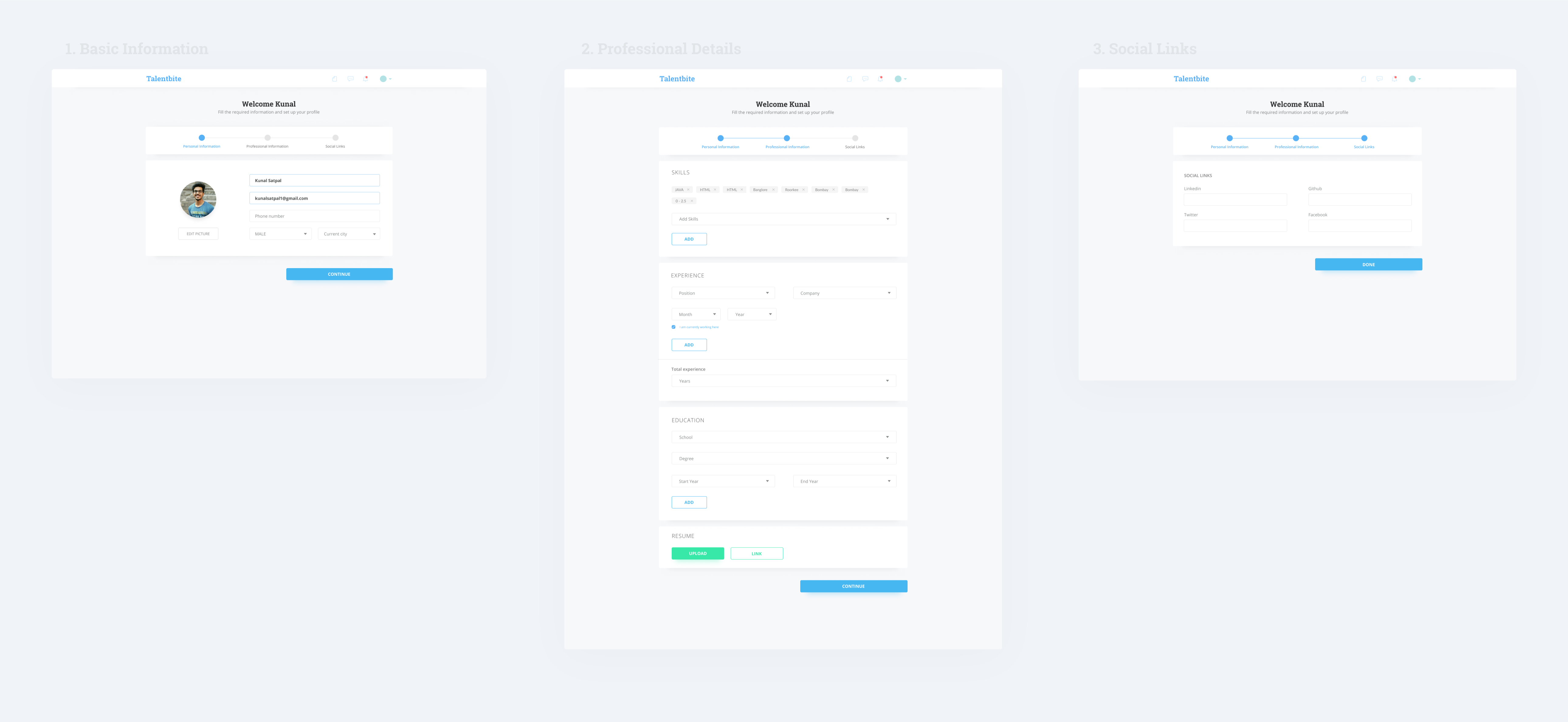
Signup process for Candidate
Designing a signup form is always a challenging task, People on stockroo.io were directly signed up on Talentbite via email.
Other new users were required to provide their details to signup.

2. Recruiter Panel
Most of the research and work was required in this panel. Starting with the research, I took a couple of days to completely
understand how the HR and whole hiring procedure is carried out by different technical recruiters and HR..For better understanding, more research was done on all the features required and which will help the user to achieve their goals. Knowing the functionality of any function and what is its importance in the flow also helps in wireframing process. MVP only contains primary features and other features are added in further versions.
My job was to design a full-fledged product, not an MVP so I designed including all features decided.
Primary
- Login
- Search ( According to set skill required or any keyword )
- Filter and Sort profiles after searching
- View basic details of candidate
- View basic details
- View Codescripts (only for Technical HR)
- Message
- Notification
Secondary
- Share Profile with others
- Add to favourites
- Filter and Sort questions and codescripts of any candidate on the basis of skills, difficulty of questions and company asking those questions
- Filter and Sort profiles after searching
- Relevant profiles on home screen
Tertiary
- Add comments/note to the profile
- An activity panel where you can see the activity of co-workers
Feature not Included
Gamification
There was a great research done on levels, badges, medals, leaderboard. All these were definitely helping both the candidate
and recruiters. Recruiters can easily judge people on the basis of their levels/badges.Moreover it creates and extrinsic motivation for the user to practice more questions on Talentbite.
But due to time constraint and difficulty in implementation of such a feature with the release of the application. We decided to structure the levels and badges according to the response and data we will get after launching Talentbite and include this feature in coming versions.
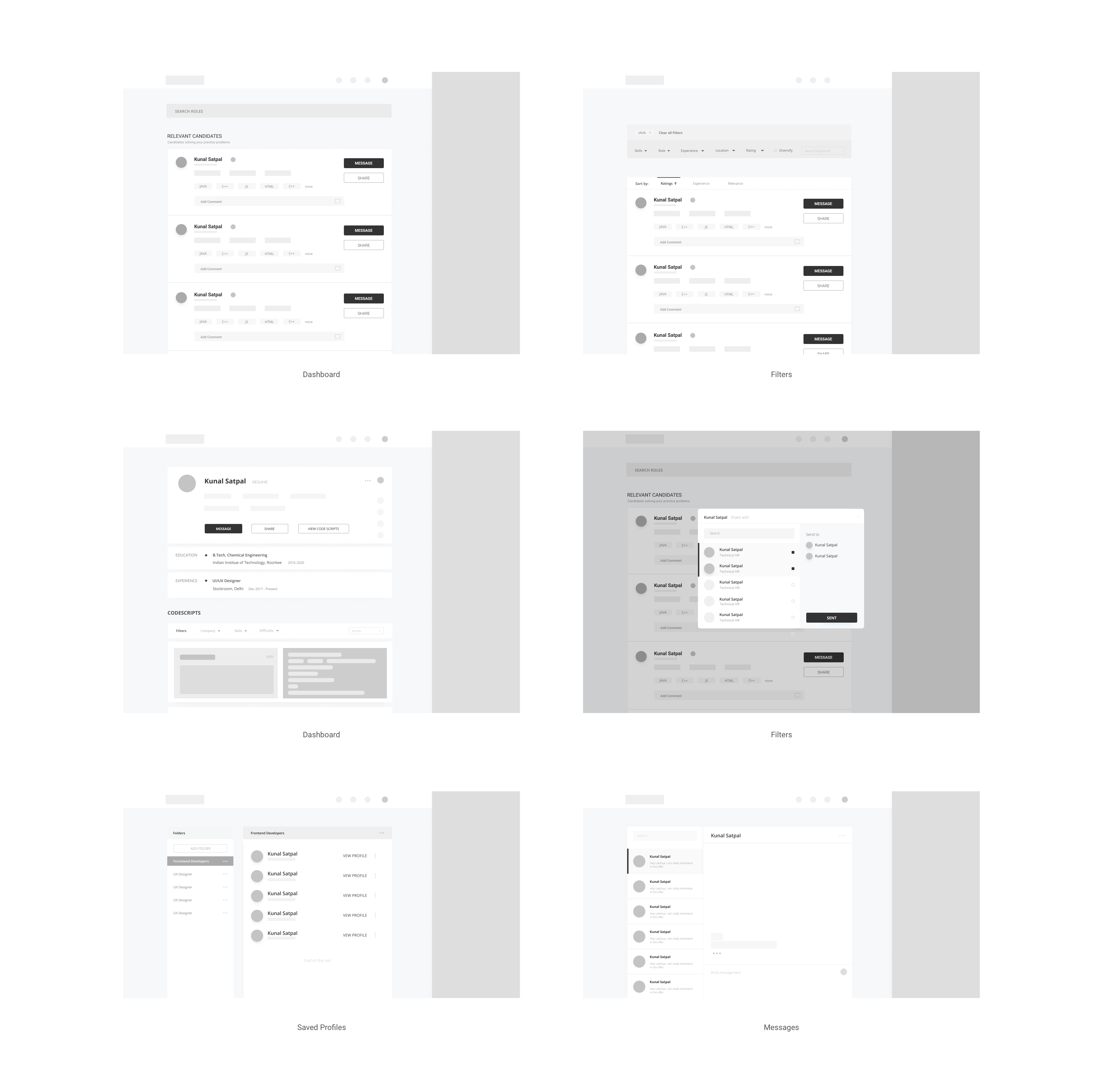
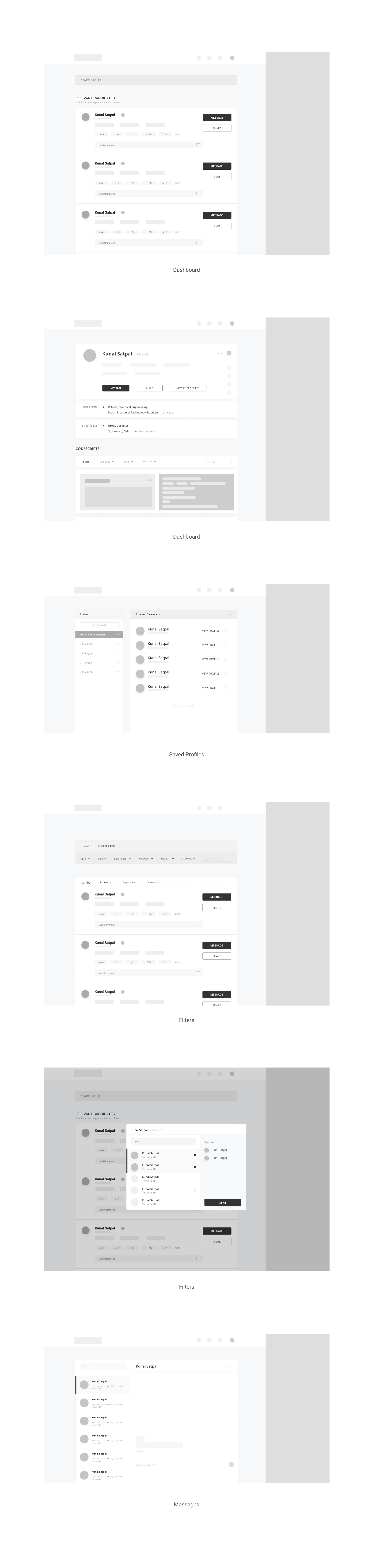
Wireframes


Visuals
Dashboard
Searching and filtering profiles according to the need is the most prominent feature of talentbite, HR always
need to search for new candidates who fits best for the profile.To ensure this, a wide autocomplete search bar is used.
Now the question arises what to search for? There could be many things a HR could search: any skill, job role, location etc. After having a small questionnaire with the recruiters in Mancer, and a bit online research I came to a conclusion that most of the time HR knows what kind of vacancy they have and can search job role according to that.
Later after searching he/she can also add other filters and sort the search results.
.png)
Profile Page
Profile page consists of basic information regarding the current company, experience, location, and contact details.
Used icons for proper utilization of the precious space and also to make things look clean.Questions and codescripts are also available on the profile page, filters and sorting are provided.
.png)
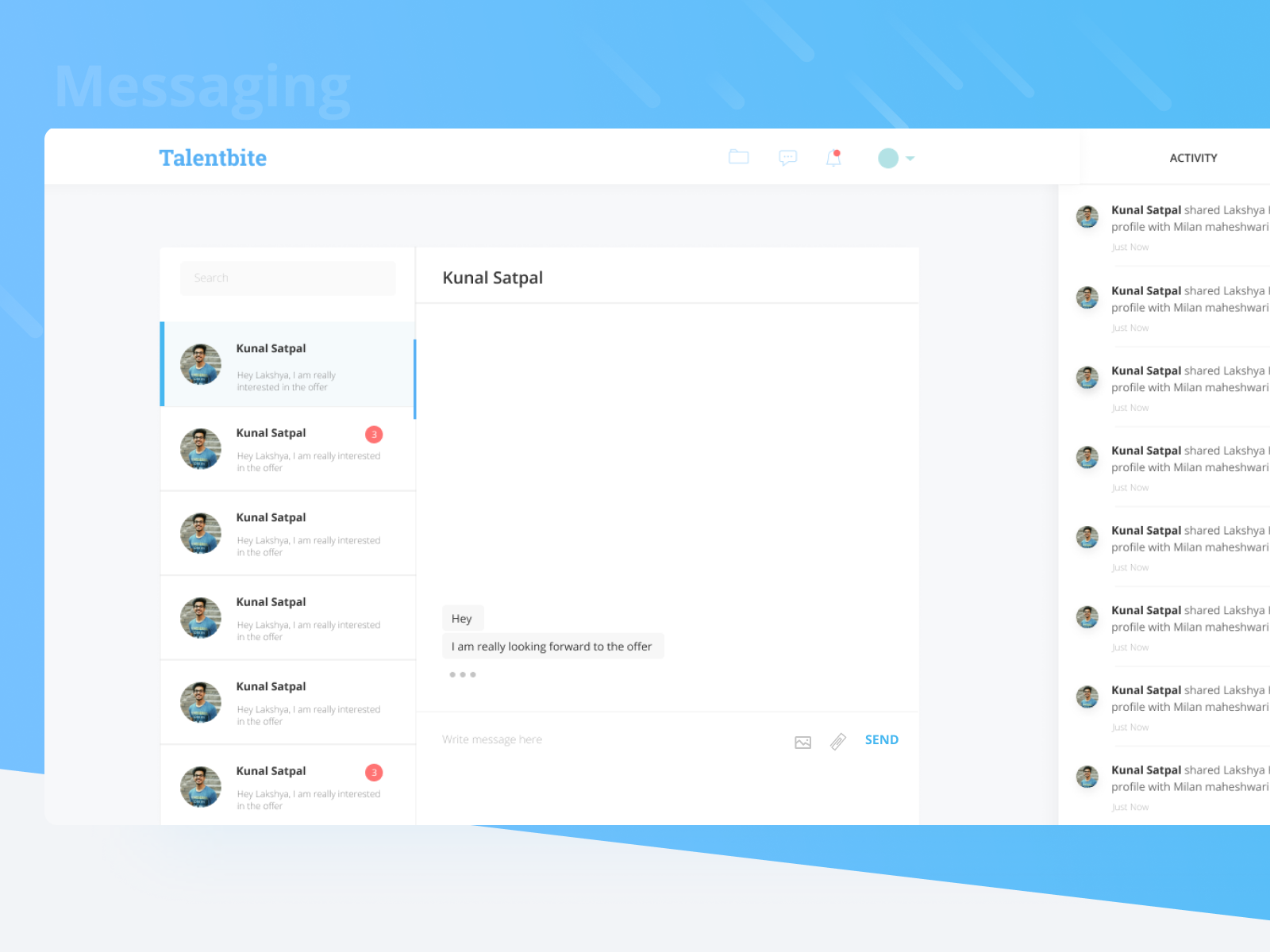
Messaging
For an HR the most important thing is to connect with the candidate, so this feature is very
essential for the product to work. Now what kind of messaging should be there chat box or new window?Both of them are good and there is no harm in using small chat box with a full page messaging. Chat box allows users to chat while they are searching for another candidate or doing some other work on talentbite.
To maintain the professionalism only attachments and images can be sent in the chat no emojis are there.

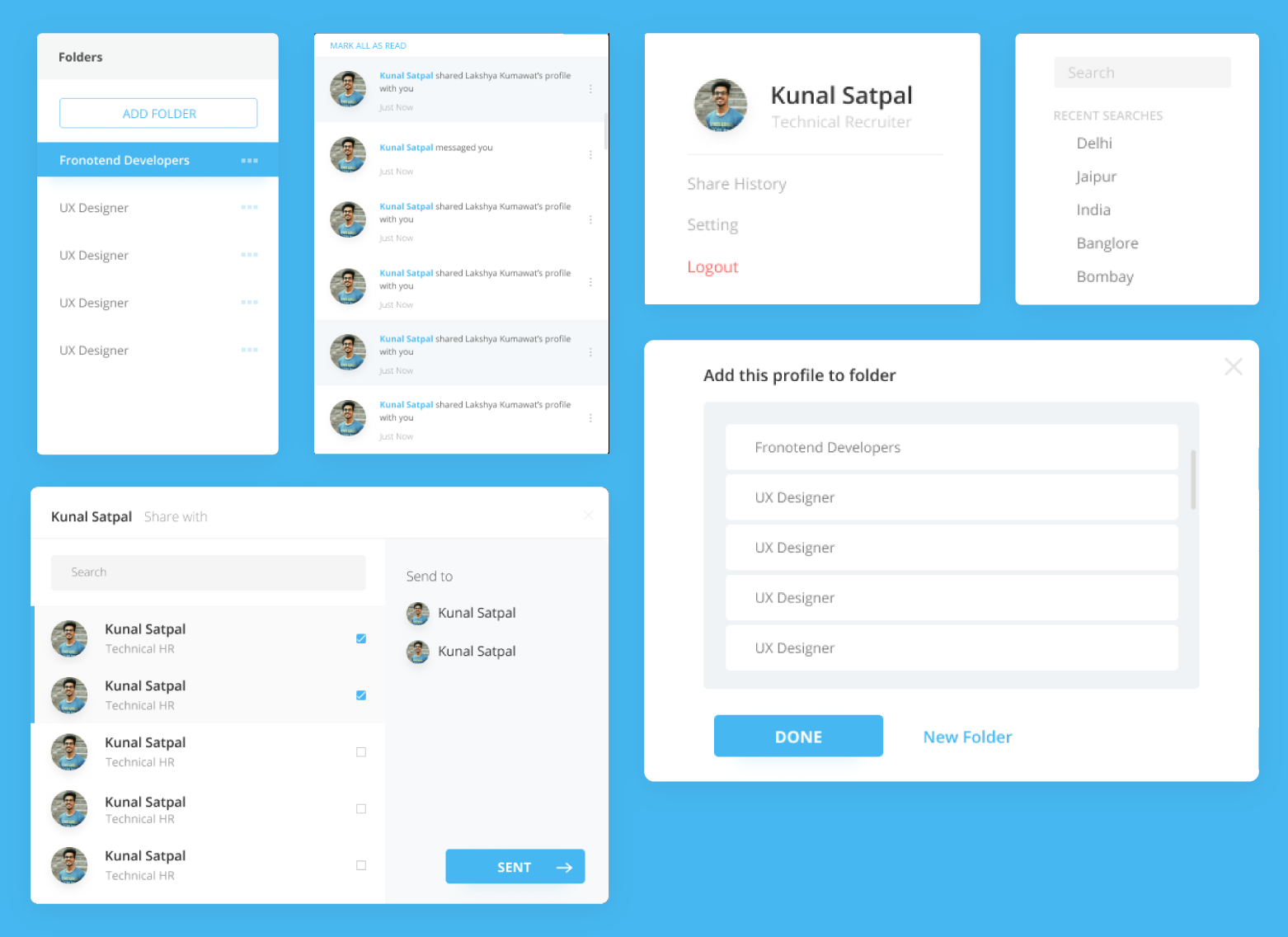
Minor Components
Designed all the minor components i.e. dropdowns, popups and modals.

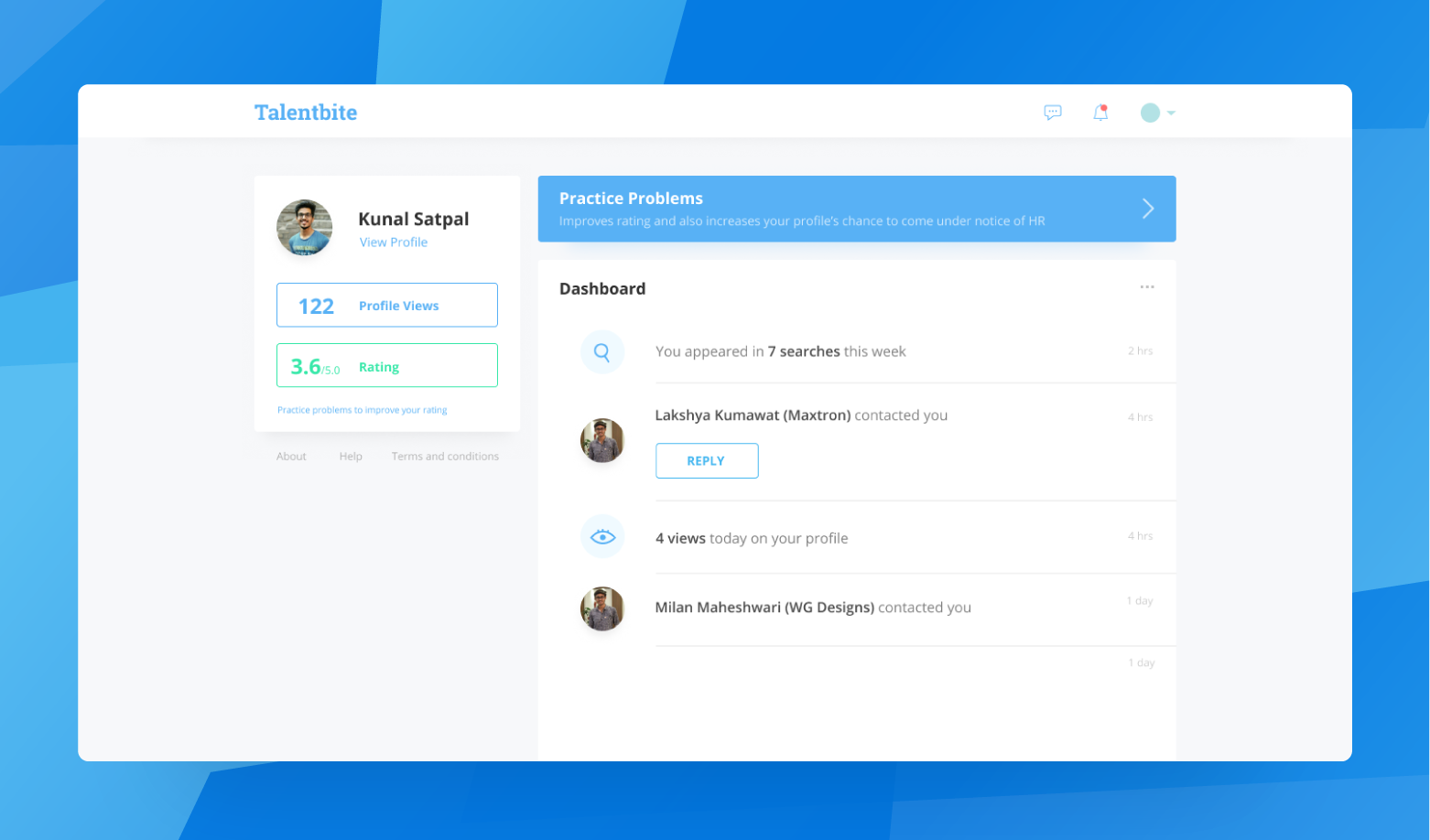
3. Candidate Panel

Candidate dashboard consists of a major notification or updates page. Views on profile and rating is an extrinsic motivation hence given proper position in visual hierarchy. User can practice questions to increase their ratings and to get noticed more by the recruiters.
That's all folks
Talentbite is under development and will soon be launched.
It was an incredible experience for me at stockroom.io. This internship helped me a lot with my flow making and UX skills. I also learned a lot about landing pages and tried isometric illustrations. This journey not only gave me a lovely experience, learnings but also a bunch of happy smiles in my life